Welcome to Surface Sessions number 6 and in a change from the usual look at some DAW software I’m going to take you behind the scenes of a couple of toolbar solutions I’ve been playing with.
The problem is very simple – when you’re using the Surface Pro 3 as a tablet, without the keyboard, you lose access to all those vital shortcuts that creative software relies upon. When using the pen or your finger in desktop software the basic task of a copy and paste becomes a major operation. Even with the keyboard still attached when you’re working with the pen you tend to be leant into the screen, engaged in what you’re doing and using the keyboard tends to interrupt the workflow. الهجن هي
The answer is to have some kind of customisable toolbar that’s pen and finger friendly and can be used to send commands to the software you’re using.
Obviously you could use the on-screen keyboard, but that covers half the screen so you can’t see what you’re trying to do. It would be awesome if this built in keyboard could be customised – but sadly not so we have to look elsewhere.
I’ve found two ways of doing this, one using MIDI and another using keyboard shortcuts. They both have their pros and cons so let me show you both and see what you think might work for you.
(adsbygoogle = window.adsbygoogle || []).push({});
Emulator
Smithson Martins Emulator Pro is an awesome virtual multi-touch MIDI controller. You can combine faders, knobs, buttons and other things to design whatever controller you want. ملاعب يورو 2023 It comes with its own internal MIDI driver and so you can route it into any piece of DAW software just like a hardware controller. Each control is assigned a MIDI channel and command number and you can map them to whatever controls you want in your music software. It’s pure genius and I’ll be doing a full review of the latest version 1.5 very soon. I’m using a beta version here so there may be some slight differences in the full release. You can’t use 1.49 on the Surface as it has problems with the scaling so you have to use 1.5 which should be out any time now.
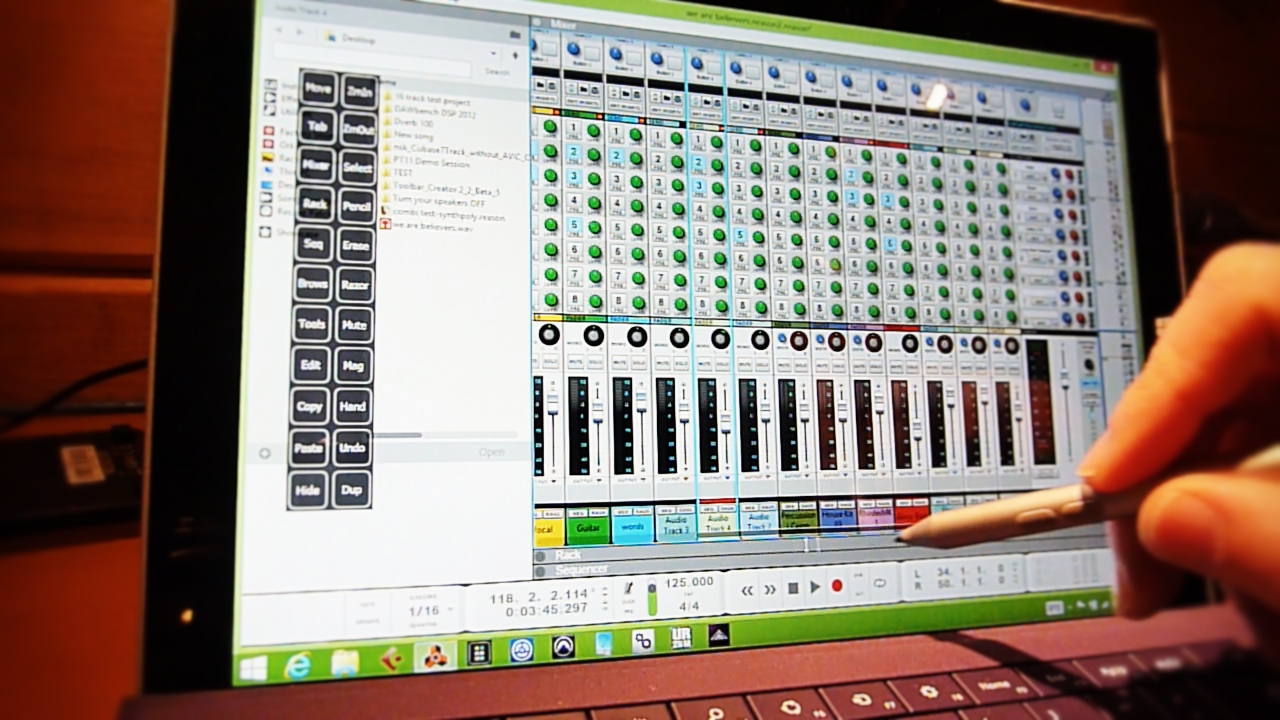
Cubase has, perhaps, a unique ability to map MIDI to any function of the software – so not just moving faders or parameters but really dull things like copy, paste, undo, file – open, exactly the sort of mundane tasks we want our toolbar to achieve. I don’t know of any other software which can do that but if you do then please let me know. So let’s get in closer and let me show you how I created my lovely column of buttons and how it integrates with Cubase.
(Best seen on the video but here’s a description)
Emulator opens with a blank page, a sort of abyss of control if you like where there’s nothing on it at all, but if you bring up the editor window you can soon start adding stuff. One of the cool new features in 1.5 is a grid which makes it easier to layout your controls. To give you a very quick idea of what Emulator is I’ll drag a new fader and a new knob into the space, resize them, and then I can move the parameters around with my finger. But with the toolbar what I need is a button which I can drag into the space and Emulator provides that. I can make it bigger, change the colour, rotate it, I’ll rename it “mute” as that’s what we’re going to make it do. On the right side of the editor it lists the MIDI parameters where you can set MIDI channel and controller number and other values. For this we’re sticking with channel 1 and I’ll set the controller to number 75 – be careful to avoid the commonly used ones like volume, pan etc. as you might clash with pre-mapped controls.
Emulator works as an overlay and takes up the full screen so at the moment we can’t actually see Cubase – but never fear because Emulator can cut holes out of itself so that the program underneath shines through. So we have to decide where we want to have these buttons. I was originally thinking to have them over the taskbar so not to lose any space at all but actually it’s easier for me to access the buttons if they are down the left side. I can then cut away all the remaining space leaving just the toolbar down the side – beautiful.
Now I’ve got to do some fiddling in Cubase. The generic remote editor has probably remained unchanged for many years and remains a terrible fiddly, if comprehensive bit of software. العاب النت 2024 Remember to set the Emulator MIDI driver as the in and out. In the top half you have the incoming controller and in the bottom half you have where it’s routed to and what it’s doing. It’s pretty easy to setup – add a new controller in the top, let’s call it “Mute” – tick the “Learn” box and tap the button on the toolbar and it will learn the assigned MIDI number. How scroll down the bottom half to find the control you just created and root around until you find the right function. What we need for our new mute button is “Command” – then “Edit” – then “Mute/Unmute Objects”.
(adsbygoogle = window.adsbygoogle || []).push({});
And you’re off. Select an object in the arrange page and press the Mute button to mute that object. As this is MIDI control it doesn’t matter where the focus is, which window is in focus – Cubase could be behind another Window and it would still work. A note about the pen tools – you can only select a new pen tool once you’ve pulled the pen far enough off the screen for the current tool icon to disappear. If you are close enough for the icon to be visible then you can’t change the tool.
Emulator stays in the same place, it’s not a movable thing but it also doesn’t get upset by scaling – it just stays where it is. Emulator lets you use different pages so you could set up different sets of controls or a toolbar and another page of faders and knobs, but there is a danger of getting things too complicated and crowded onscreen. You can add a “hide” button to make the menu disappear when you need to see underneath. It looks beautiful and if you don’t like it you can completely change it about.
Toolbar Creator
When I first pointed out this problem back in Surface Sessions number 2 a few people suggested looking at hotkeyboard which I did but honestly it looked like something built for kiosks and the website didn’t give me much confidence but it sent me on a search for something more elegant. Then the @SurfaceProArtist pointed me in the direction of the Toolbar Creator, a product developed by someone calling themselves lblb – apparently it’s their initials. This was almost exactly what I was looking for, a completely customisable toolbar that could replicate keyboard shortcuts and a lot more. This didn’t require any midi drivers or mapping, you just set up the shortcut and off it went.
Let’s have a look.
The basic idea is that you create the size of your toolbar and buttons and then allocate each button a task – at a basic level these are just key combinations but it can do a load of other things too that I haven’t really delved into. It’s smaller and neater than the Emulator but lacks some of its style and beauty but probably the biggest advantage is the ability to move it around and hide it with ease. The downside is that it scales with the desktop so if you change the scaling you have to resize the toolbar. It also doesn’t go around corners, like having a column on the left and a row along the bottom – that would be pretty cool. But it is developing and so recently it acquired the ability to run multiple instances so you could have different sets of commands ready to appear at the touch of a button.
You open the options from the tray icon and you’ll find a lot of pages of options many of which I haven’t looked at. But to get started click on “Design a new toolbar” and it takes you to the designer where you can drag and drop buttons of various sizes onto a grid to create your toolbar. Once created you can then change the size and transparency. Button number 1 is always “move” by default and button 2 brings up the options.
Now we need to allocate tasks to the buttons so click on “customisation”. Click on button 1 and you can either have it as text on a black background or you can choose standard icon files to give it a bit of colour. Lots of icons are included although they lean towards graphic applications. I’ve just stuck with text which you can resize and colour and apply it to the whole toolbar. Then you choose which sort of command you want to allocate it. There are some predefined commands that are more than keyboard shortcuts, like the move and hide options, volume up and down, media controls and also a load of photoshop tools which could be handy. But we’re sticking simply with “Hotkey” where you hit the keyboard shortcut and it’s allocated to the button. In this example we’ll give it the F3 key. Now when I press the button the Windows search side bar comes up, but if we were in some other software then it may do something else. If I open up Reason we’ll discover that F3 hides and shows the browser. This highlights a particular issue which is that how the toolbar works depends on what Window is in focus – so Reason has to be in focus for the toolbar to use it, otherwise it will bring up Windows search. That’s either a problem or a cool thing depending on your point of view.
(see video for an example of using it with Reason)
(adsbygoogle = window.adsbygoogle || []).push({});
Summing Up
Both Emulator and Toolbar Creator have the potential of providing access to all those vital missing controls when using desktop software not designed for touch on the Surface Pro 3. Emulator of course can do so much more and perhaps it’s better suited to being employed as a virtual multi-touch controller – or maybe it’s a matter of setting up some pages. Emulator is more versatile in layout and design and glows in a way that the Toolbar Creator doesn’t – but it’s also $99. The Toolbar Creator on the other hand offers an easy simplicity and it works with any piece of software you want. Emulator relies on the host software supporting MIDI mapping to regular tasks…. And I think that’s only Cubase but I’m happy to be corrected. Being able to move the Toolbar Creator around is really helpful and more features are being added all the time and, at the moment, it’s free – although it shouldn’t be.
So in summary then Emulator and Toolbar Creator are two vital apps for the Surface Pro 3. If you’re working with music on the Surface Pro 3 then you’d be an idiot not to have both. The Toolbar Creator probably wins out in this scenario simply because it will work with more things – but I’m going to be doing a lot more stuff with the Emulator in terms of proper fader and knob type control as time goes on. So yeah – get both.
(adsbygoogle = window.adsbygoogle || []).push({});

10 thoughts on “The Surface Pro 3 Pen Toolbar for DAW Software”
Hi there, thank you for the video, I’m experimenting now. Any chance you could somehow share your toolbar layouts? Thanks, Liam
Hi Liam,
It’s really not very hard to create your own, besides only you know what buttons you want to have on your toolbar 🙂
Cheers
Robin
In searching or a free equivalent to emulator pro, I stumbled upon one called surface editor by future instruments (clever name huh?). Their site has an old version, they now have a dedicated site for it: surface-editor.net
It’s worked great so far with ableton.
I’m going to try toolbar creator when I get home, and I have a very simple and stupid need for it, yet I suspect I won’t be able to use it for this: holding shift while tapping/penning multiple objects. The touch screen keyboard will not do this, and I really don’t want to have to buy a surface keyboard/bring my bluetooth one around with me for this basic function.
What do you think?
I’ve looked at Surface Editor a load of times over the years and it remains unchanged – it’s unsupported, there are no replies to enquiries and there appears to be no or little development since 2011. There was a little flurry of activity in March but honestly it looks like a personal project which, if it works for you then that’s great but, you know, the least they could do is respond to an enquiry or three.
Toolbar creator cannot do a held button while using the pen, you have to swap between them – there was another one that could do that I think but I haven’t tried it – http://forum.tabletpcreview.com/threads/touchkey-a-universal-artdock-alternative.63098/ although I will do one of these days 🙂
Robin, have you seen this?
http://surfaceproartist.com/blog/2014/10/18/radial-menu-isnt-just-for-wacom-anymore
No I hadn’t, that’s very interesting indeed – another thing for my increasingly long list 🙂
To answer the question about needing to depress Shift while penning: with Toolbar Creator, a button can be set to toggle on until toggled off. I have successfully used this button definition with Shift, Alt and Ctrl (one toolbar button for each) while using the pen. It also is possible to have combinations toggled on, eg Shift + Ctrl. So far I’ve only tried it with Photoshop CC2015 and Toolbar Creator 2.1, but will try Reason next.
Emulater is currently $199, which seems like a lot of mulah to drop for a few on screen buttons, which is all we need in this case. Do you happen to know of any alternatives (that do the whole midi device and screen overlay thing)? Cheers
Yes, well sort of. Emulator is currently the most comprehensive but check out:
http://yeco.io/
http://www.deviltechnologies.com/index.php/dtouch-for-cubase-v1
http://level6productions.com/ymidi.html
http://feelyoursound.com/xotopad/
Cheers
Robin